ANIMATION 101 - ANIMATION ENTRE LOS TRES MODAS
|
|
Class 1/10
Que es animacion? - Explorando y discutiendo el animacion entre los 3 modas - animacion de mano, 2D y 3D, y experimental Para este clase necesita un cuaderno y lápiz |
|
Clase 2/10
Historia de Animacion - Explorando y discutiendo la historia de animacion - desde el avento de fotografia y los invenciones de juegos de animacion como el praxinoscope, thaumatrope, y flip book - hasta el invencion de animacion clasica y de stop-motion - hasta el creacion de 3D. Para este clase necesitas: cuaderno y lápiz, un librito de tickets o un cuadernillo con ojos blancas. Actividad - Que haces un flip book - de 50 paginas minimo - entre movimiento - para la próxima clase - puedes usar cualquier material y experimentar con movimiento Para la próxima clase - traes tu Flip Book, y también lápiz, cuaderno, y 100 hojas de papel para computadoras. |
|
|
Clase 3/10
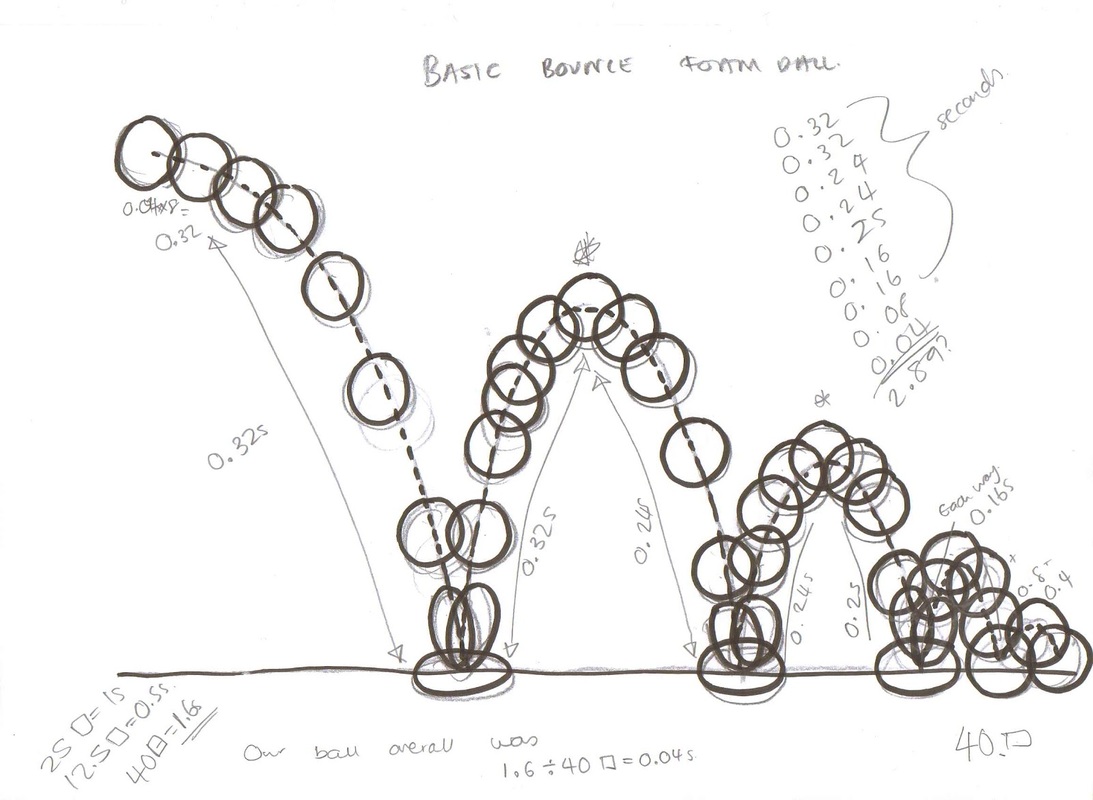
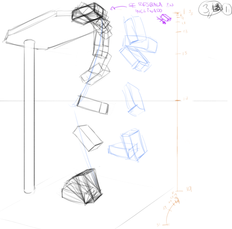
Los basicos de animacion clásica - Explorando y discutiendo las cosas mas importante para el movimiento - la gravedad, el situación, el tiempo. Mirando que es el linea de acción y in-betweens. Discutiendo cosas para arreglar como anticipación, extension, etc. Para este clase necesitas - tu Flip book, hojas blancas (100), lápiz, regla, borrador Actividad - animando un pelota, y una pluma, y un ladrillo cayendo - haciendo este usando un linea de acción y mirando cuanto tiempo necesita cada objeto para caller, y su manera de caller. Para la próxima clase traes tus animaciones de pluma, pelota, y ladrillo, un camera, lápiz, borrador, 15 hojas blancas para la computadora, regla, cuaderno Hemos visto
|
|
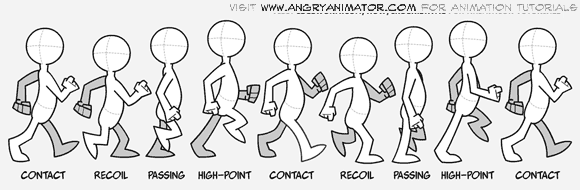
Clase 4/10
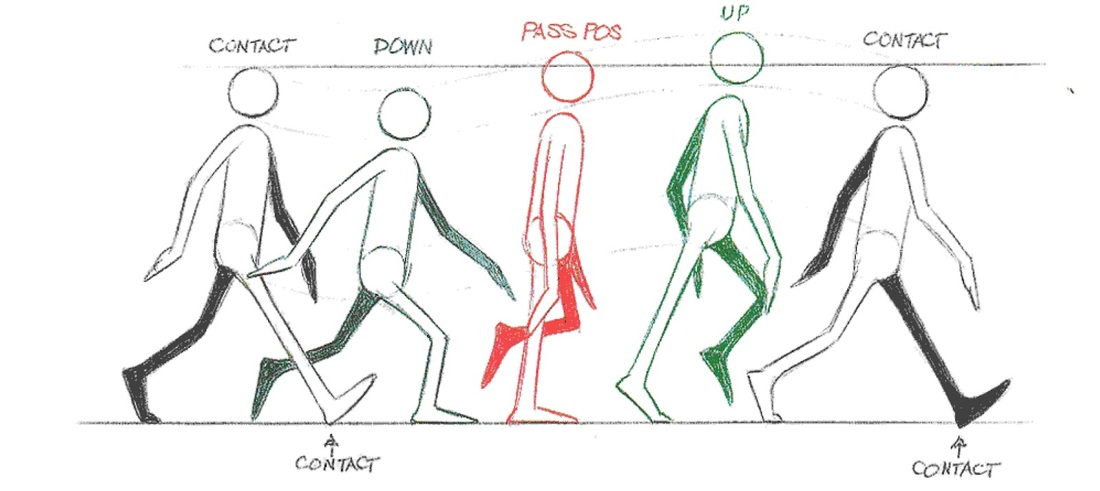
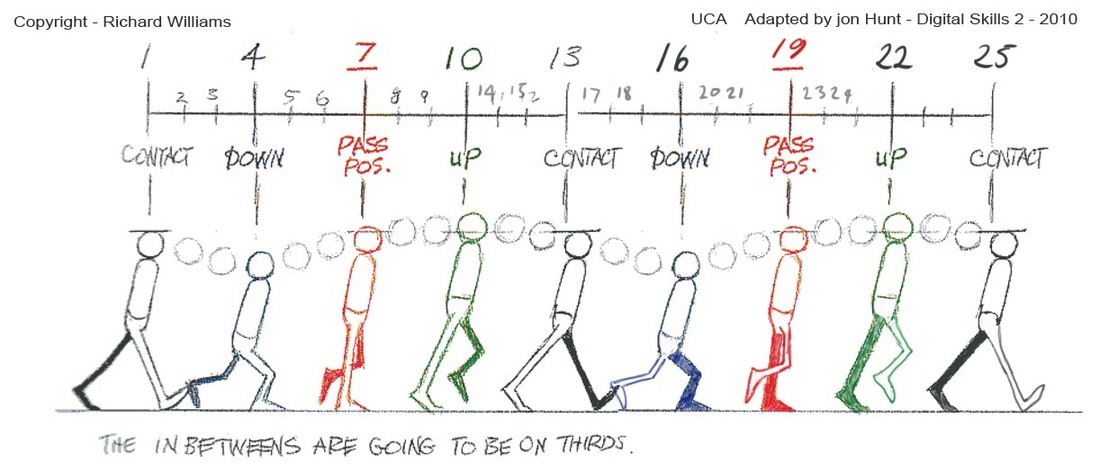
Ciclo de paseo - Por que los ciclos de paseo son tan importante? Que son los pasos mas importante en un ciclo de paseo - y como podemos animar un ciclo de paseo. Que es movimiento y acción secundaria? Como hacemos in-betweens? Para este clase necesitas - 12 hojas blancas, lápiz, regla, borrador Actividad - empezando a animar un ciclo de paseo usando un linea de acción, pasos importantes, y in-betweens. También discutiendo como traer animación clásica entre la computadora (utilizando un escáner entre 300 dpi, o tomando fotos en la misma lugar de la mas alta calidad). Finalmente a como abrir un dibujo en Adobe Photoshop para procesar por lotes una secuencia. Para la próxima clase traes
Hemos Visto
|
|
Clase 5/10
Ciclo de Paseo - terminando nuestro ciclo de paseo: Que otro pasos tenemos que terminar? Como hacemos in-betweens? Como podemos poner color entre nuestros dibujos en Photoshop? También vamos a ver como ponemos nuestro secuencia entre Adobe After Effects o Flash Para este clase necesitas
Para la próxima clase traes
|
|
Classe 6/10
Diseños de Personajes - como puedes hacer un buen diseño de personaje? - Que es un personaje y que puede ser un personaje? Como podemos conocer nuestro personaje? Los hojas de expression, un giro de vuelto, y posiciones de acción para tu personaje. Para este classe necesitas
Actividad: Hacermos un diseño de personaje con sus expresiones y posiciones de acción, y si puedes un giro de vuelta. Como usar Photoshop para poner colores entre nuestros dibujos y diseños. Para la próxima clase traes
|
|
|
|
Clase 7/10
Diseños de Fondos - Como puedes hacer un buen diseño de fondo? - Que tipos de materiales puedes usar? Diferente tipos de estilos. Espacio para los actores o personajes. Diferente perspectivos del personaje. Para este classe necesitas
Actividad - Terminamos con nuestros diseños de personaje con su hoja de expression, y hoja de posiciones de acción. Vemos un Power Point de diseños de fondos y discutir los. Hacemos un diseño de fondo entre Photoshop para conocer a Photoshop mejor. Para la próxima clase traes
|
|
Clase 8/10
Guion Grafico - Los partes de producción para hacer una película o animación - Pre producción, Producción, y Post producción. Que hacen los equipos y diferente personas y departamentos entre esos 3 partes del producción? Que es la parte mas importante que todo - La historia. Como hacemos un guión gráfico para una historia? En que tenemos que pensar? Para este clase necesitas
Actividad - Vamos a hablar de los 3 partes de producción. Vamos a hablar y discutir de guión gráfico y ver cosas importantes para hacer guión gráfico usando un Power Point. Actuando como un equipo vamos a construir un historia chiquita y hacer una lista de imagines para los diferentes partes de la historia. Hablamos de los personajes entre la historia y rápidamente diseñar los con diseños fuertes. Hacemos los dibujos para cada parte de la historia pensando en historia, y perspectivo - el guión gráfico. Hablamos del proyecto final. Para la próxima clase traes
|
|
Clase 9/10
Leica Reels, Fondos y Tiffs, y Sitios de Web - Que es un Leica Reel y como hacemos un Leica Reel en Adobe Premier Pro. Como podemos capturar a sonido y traer lo entre Adobe Premier Pro. Que es un file tipo Tiff y como es differente de un jpeg? Como podemos usar Tiffs entre Adobe After Effects con opacidad para tener un diseño de fondo abajo? Como podemos hacer este en Flash? Como podemos hacer un sitio de web simple usando Weebly?
Para este clase necesitas:
Actividad - Vamos a hablar un poco mas de Post Produccion y Leica Reels. Usando nuestro guión gráfico del otra semana cortamos los pedazos entre Photoshop al mismo tamaño y traer los en orden entre Adobe Premier Pro. Vamos a hacer un nuevo proyecto en Premier y importar los imagines. Después nos vamos a usar los herramientas entre Premier Pro para hacer diferente tiempos cada imagen uno al lado al otro para hacer nuestro guión gráfico en tiempo de como pudo ser el película para este. Vamos a importar sonido, jugar con la opacidad entre video, poner un video encima del otro para ver otro funciones y efectos entre Premier. Entramos ahora en Adobe Flash para ver un proyecto entre este programa que tiene fondos y títeres para ver como funciona mas Flash y ver que casi todo entre Flash son imágenes vectoriales entonces que funciona bien con Adobe Illustrator. Ahora entramos de nuevo entre Photoshop para mirar un documento de Photoshop un PSD con opacidad. Guardamos (como) este imagen sin fondo como un jpeg y vemos que guarda con un fondo automáticamente en blanco. Guardamos el mismo PSD como un Tiff sin fondo y vemos el opción para usar la opacidad - la opacidad y Tiff no funciona en muchas programas pero si funciona en Adobe After Effects. Vemos que guarda con la opacidad y sin fondo. Traemos imágenes Tiffs entre After Effects para ver este y también vemos un proyecto usando After Effects para ver este en mas detalle. Finalmente ponemos nuestros detalles entre Weebly para usar lo y hacer un sitio de Web usando lo - vemos los diferente partes de Weekly - paginas y paginas blog, títulos, texto, imágenes, galerías, documentos, etc.
Hemos visitado estos sitios de web:
Para la próxima clase por favor que traen
Leica Reels, Fondos y Tiffs, y Sitios de Web - Que es un Leica Reel y como hacemos un Leica Reel en Adobe Premier Pro. Como podemos capturar a sonido y traer lo entre Adobe Premier Pro. Que es un file tipo Tiff y como es differente de un jpeg? Como podemos usar Tiffs entre Adobe After Effects con opacidad para tener un diseño de fondo abajo? Como podemos hacer este en Flash? Como podemos hacer un sitio de web simple usando Weebly?
Para este clase necesitas:
- USB
- Lapiz y papel para notas
- Tu diseño de personaje con su hoja de expression y hoja de posiciones de acción.
Actividad - Vamos a hablar un poco mas de Post Produccion y Leica Reels. Usando nuestro guión gráfico del otra semana cortamos los pedazos entre Photoshop al mismo tamaño y traer los en orden entre Adobe Premier Pro. Vamos a hacer un nuevo proyecto en Premier y importar los imagines. Después nos vamos a usar los herramientas entre Premier Pro para hacer diferente tiempos cada imagen uno al lado al otro para hacer nuestro guión gráfico en tiempo de como pudo ser el película para este. Vamos a importar sonido, jugar con la opacidad entre video, poner un video encima del otro para ver otro funciones y efectos entre Premier. Entramos ahora en Adobe Flash para ver un proyecto entre este programa que tiene fondos y títeres para ver como funciona mas Flash y ver que casi todo entre Flash son imágenes vectoriales entonces que funciona bien con Adobe Illustrator. Ahora entramos de nuevo entre Photoshop para mirar un documento de Photoshop un PSD con opacidad. Guardamos (como) este imagen sin fondo como un jpeg y vemos que guarda con un fondo automáticamente en blanco. Guardamos el mismo PSD como un Tiff sin fondo y vemos el opción para usar la opacidad - la opacidad y Tiff no funciona en muchas programas pero si funciona en Adobe After Effects. Vemos que guarda con la opacidad y sin fondo. Traemos imágenes Tiffs entre After Effects para ver este y también vemos un proyecto usando After Effects para ver este en mas detalle. Finalmente ponemos nuestros detalles entre Weebly para usar lo y hacer un sitio de Web usando lo - vemos los diferente partes de Weekly - paginas y paginas blog, títulos, texto, imágenes, galerías, documentos, etc.
Hemos visitado estos sitios de web:
- www.weebly.com
- www.lynda.com
- Autodesk - para ver como puedes tener Maya, y 3D Max gratis para 3 anos como estudiante
Para la próxima clase por favor que traen
- Tu proyecto final - puede ser un guión gráfico, O un diseño de personaje, O un serie de diseños de fondos, O un animación chica entre Flash o usando Stop Motion.
- Un USB
- Un Camera si tienes
- Tijeras
- En este clase vamos a hablar de tu proyecto final, hacer unos títeres de mano, hacer un poco de Stop Motion, y usar unos títeres entre Flash
Gabrielle Bonilla de Lima - un animador va a hacer un taller de animación este Miércoles el 20 de Julio en la escuela
Donde - el sala de Computadora
Cuando - 10.00 de la mañana hasta 12 Y 2.00 hasta 4.00 de la tarde.
Donde - el sala de Computadora
Cuando - 10.00 de la mañana hasta 12 Y 2.00 hasta 4.00 de la tarde.
|
Clase 10/10
Animacion stop y Flash - como usamos mas cosas entre Flash? Como animamos una pelota cayendo en Flash? Que es Stopmotion Animation y como hacemos este? Como son los differentes tipos de títeres? Para este clase necesitas 1. Papel y lápiz para notas 2. Tu proyecto final Actividad - Vamos a ver un poco mas entre Adobe Flash y animar una pelota cayendo. Usamos símbolos y tweens para hacer el animación Después vamos a ver partes de películas de stop motion y hablar de diferente formas y maneras para hacer este tipo de animación. Hemos visto
Si quieren aprender mas recuerdan a ir a los talleres de Eric Chagua y Gabrielle Bonilla este Septiembre y también que pueden ir a www.lynda.com para aprender mas de animación, diseños gráficos, todos programas de 3D, CAD, y Adobe y mas. Nuestro curso era 30 horas en total Si quieren tus documentos del curso - pide al Director por favor - gracias. |